post/
Anywhere
August 13, 20212 min read
GitHub, VS Code, Git
Wow. You can now browse and write code on any accessible GitHub repositories on a web browser officially. Just visit a repo on GitHub and press the . (period) key on your keyboard.
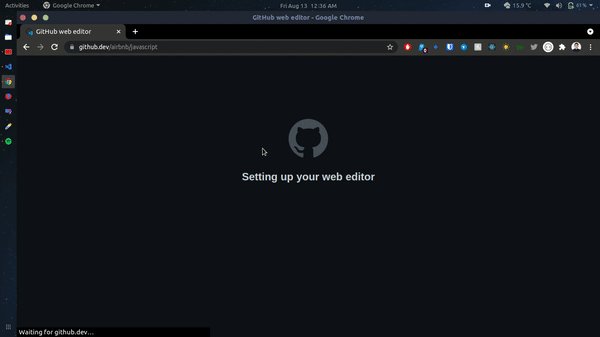
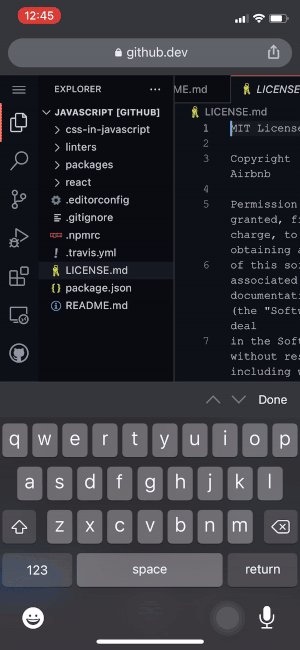
The browser will open a VS Code right on the current tab with the files from the repository.
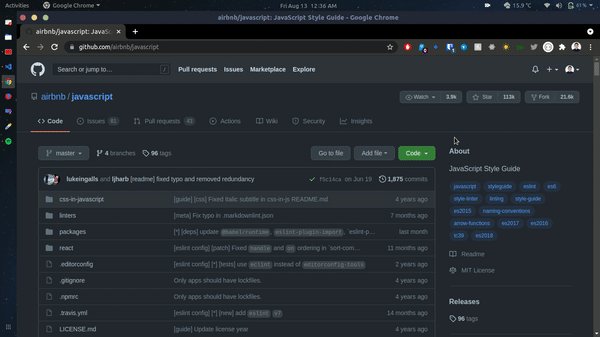
Example, visit github.com/airbnb/javascript repository:
- Press
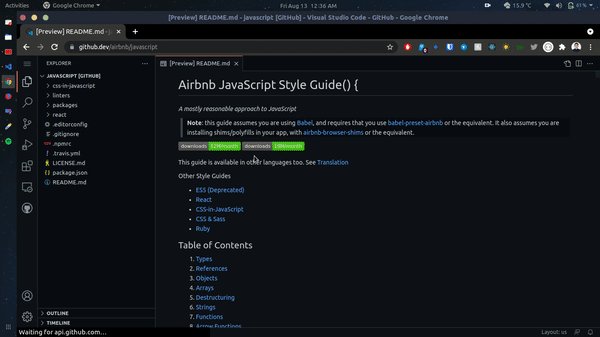
. - VS Code fires up on the browser
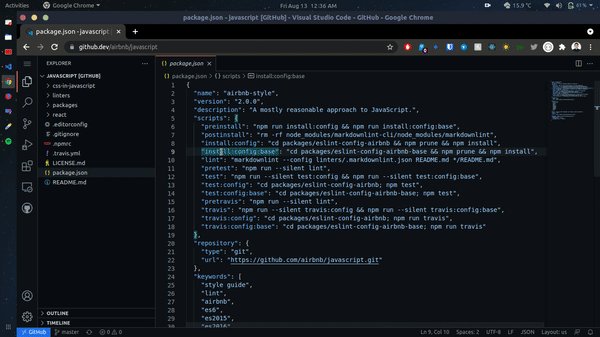
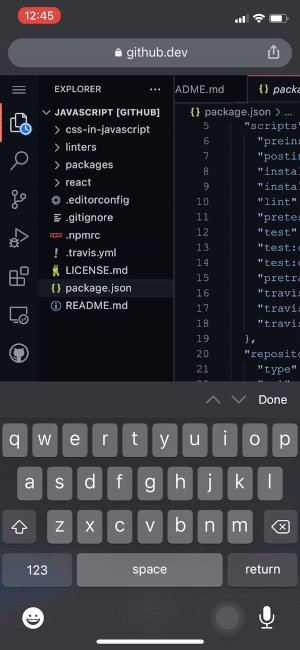
- You can then browse and write code on the repository

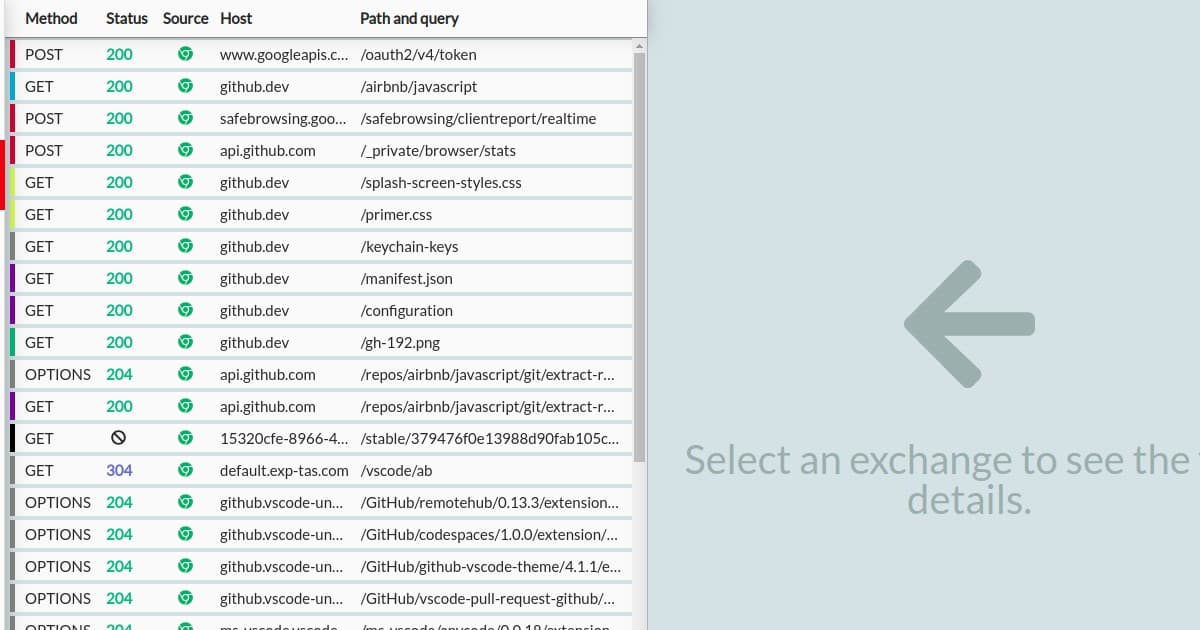
What happens is that the original GitHub repo URL redirects to github.dev. Here's a list of some of the HTTP requests for the geeks.

From the example, github.com/airbnb/javascript redirects to github.dev/airbnb/javascript after pressing . on the keyboard.
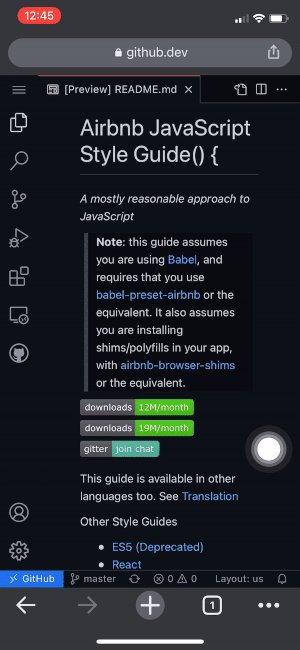
This means you can just replace .com with .dev and you can instantly load a project on VS Code on the web browser. It loads on mobile browsers too!

One thing to note is that you must be signed in to GitHub to open a repo on VS Code directly on the browser. If not signed in, pressing . will do nothing and accessing directly the .dev URL shows up the sign in page of GitHub (at least at this time of writing).
I also said "officially" because you can also browse GitHub repo files on a VS Code-like web app GitHub1s.