craft/
Eclipse Patch Viewer

Eclipse IDE, RCS, JavaScript, Bookmarklet
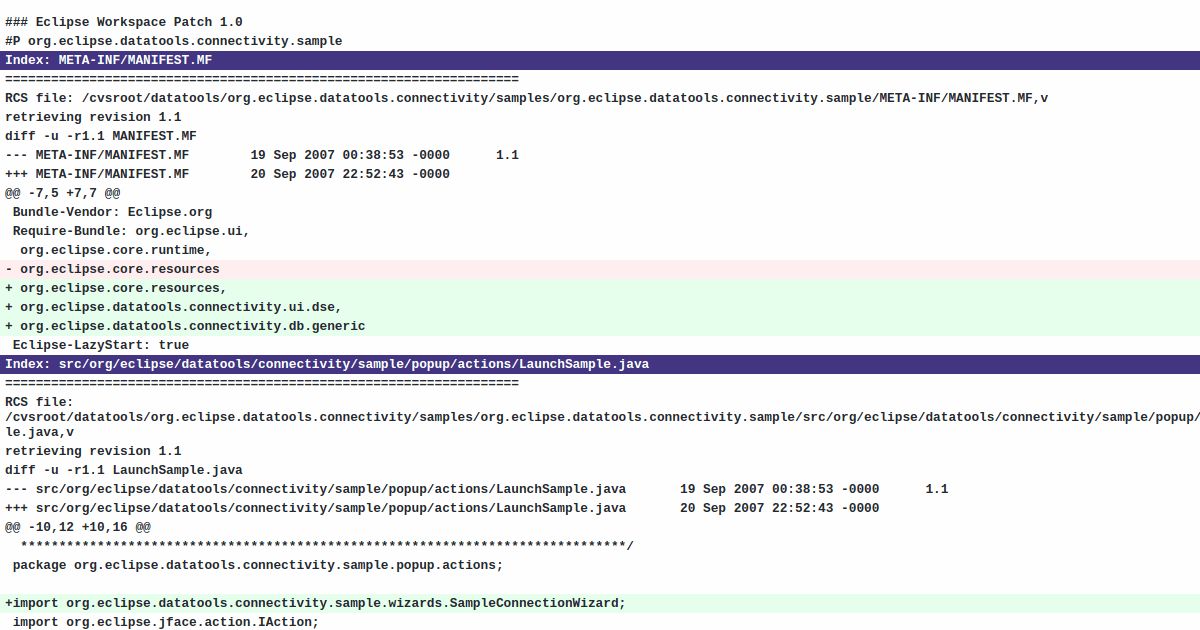
Read an Eclipse IDE workspace code patch on a web browser.
Eclipse Patch Viewer is a bookmarklet that adds background colors to the line differences to make it easier to read.
Installation
Just drag and drop the "Eclipse Patch Viewer" link below to your browser's bookmarks bar.
🔥 Eclipse Patch Viewer
Usage
- Open up a code patch
.txtfile in your browser. - Click on the "Eclipse Patch Viewer" bookmark.
Background
I developed this bookmarklet because I often read code patches on a web browser before a I submit a ticket for code review. Reading a code patch as a plain text file is difficult and takes more time.
Initially developed and shared this small tool on a few of my colleagues but now I released it publicly.
This tool was previously known internally as "Ecdiff".
Source code
(() => {
const $pre = document.getElementsByTagName('pre')[0];
const $body = document.body;
const { formatted } = $body.dataset;
const noRCSfileString = !$body.innerHTML.includes('RCS file');
const noPreTag = !$pre;
if (formatted || noPreTag || noRCSfileString) {
return;
}
// Colors
const primaryForegroundColor = '#fff';
const primaryBackgroundColor = '#443583';
const defaultForegroundColor = '#24292e';
const defaultBackgroundColor = '#fefefe';
const additionForegroundColor = '#24292e';
const additionBackgroundColor = '#e5ffec';
const deletionForegroundColor = '#24292e';
const deletionBackgroundColor = '#ffeef0';
// Default styles
let defaultStyles = [
'font-family: "Courier New", monospace',
'font-size: 80%',
'font-weight: 800',
'padding: 2px 5px',
'margin: 0px',
];
let inlineDefaultStyles = defaultStyles.join('; ') + ';';
// Prefixes
const additionPrefixes = ['+', '+ ', '+\t'];
const [plusSign] = additionPrefixes;
const deletionPrefixes = ['-', '- ', '-\t'];
const [minusSign] = deletionPrefixes;
const indexFileString = 'Index:';
// Get each lines
const lines = $pre.innerHTML.split('\n');
const formattedLines = lines.map((line) => {
const first6chars = line.substring(0, 6);
const first2chars = line.substring(0, 2);
const lineHasAdditionPrefixes = additionPrefixes.some(
(prefix) => prefix == first2chars
);
const lineHasDeletionPrefixes = deletionPrefixes.some(
(prefix) => prefix == first2chars
);
const firstCharacterIsPlus =
line.charAt(0) == plusSign && line.charAt(1) != plusSign;
const firstCharacterIsMinus =
line.charAt(0) == minusSign && line.charAt(1) != minusSign;
const lineIsAddition = lineHasAdditionPrefixes || firstCharacterIsPlus;
const lineIsDeletion = lineHasDeletionPrefixes || firstCharacterIsMinus;
let foregroundColor = lineIsAddition
? additionForegroundColor
: lineIsDeletion
? deletionForegroundColor
: defaultForegroundColor;
let backgroundColor = lineIsAddition
? additionBackgroundColor
: lineIsDeletion
? deletionBackgroundColor
: defaultBackgroundColor;
if (first6chars == indexFileString) {
foregroundColor = primaryForegroundColor;
backgroundColor = primaryBackgroundColor;
}
return `<p style='${inlineDefaultStyles} color: ${foregroundColor}; background-color: ${backgroundColor};'>${line}</p>`;
});
$body.style.backgroundColor = defaultBackgroundColor;
$body.style.margin = '0px';
$body.dataset.formatted = true;
$pre.innerHTML = formattedLines.join('');
})();
License
MIT License · Copyright (c) 2021 Noel Earvin Piamonte
Credits
Example code patch used for screenshot: Attachment.